First let me say that all of our turnkey websites include a professionally designed header image and the colors are hand optimized for the best look. However, if you feel so inclined to change either of them it’s extremely easy.
Once you have your new header image created and sized properly at 946px or 960px wide dependent on which theme you are using (check the admin section we discuss below to find the height) and either 225px high follow the instructions below.
Warning: Make sure to backup any images and write down any colors before changing them because they will be lost forever when you click save changes.
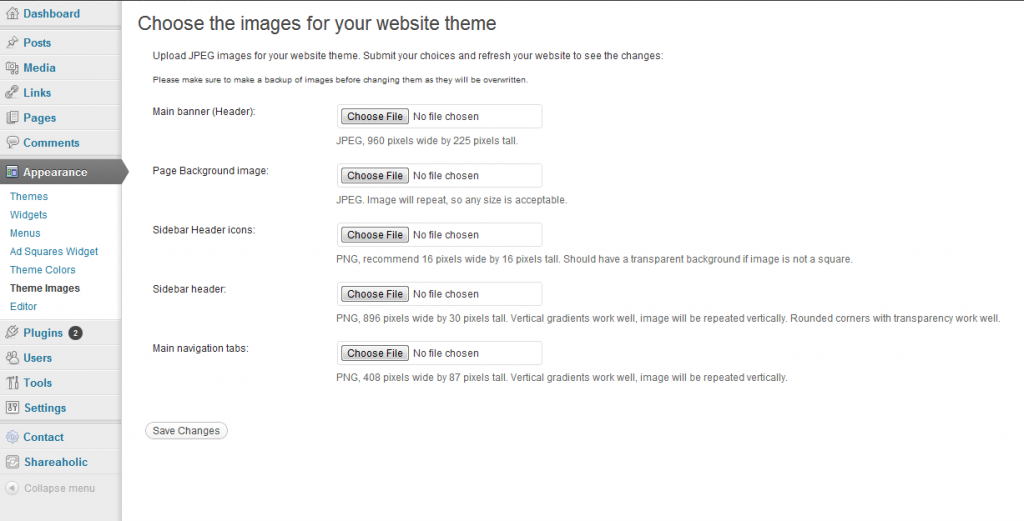
To change the images log into your website’s admin panel you need to click on Appearance -> Theme Images. This is the place where you can change the header image, page background, sidebar images and tab images as seen below.
Just click the “Choose File” button, navigate to your image and select it then click the “Save Changes” button.
Refresh your turnkey website to see your new image.
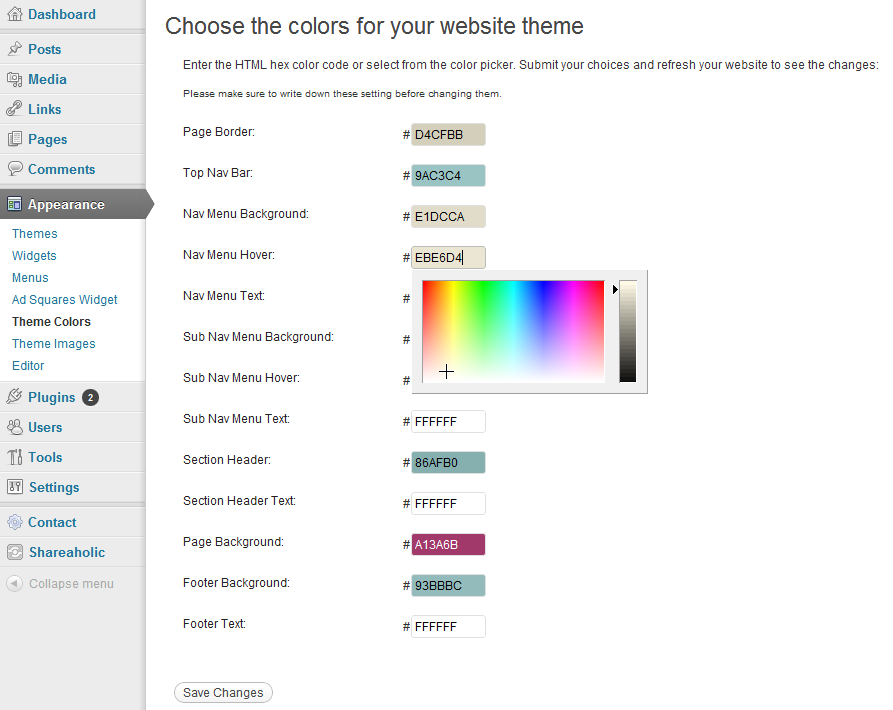
To change the colors log into your website’s admin panel you need to click on Appearance -> Theme Colors. This is the place where you can change the main colors of the website as seen below.
You can either enter the HTML hex color code or select a color from the color picker when you click on a color box. When you are finished selecting your colors click the “Save Changes” button.
Refresh your turnkey website to see your new colors.
As I said, it’s very simple and easy to change the images and colors of your turnkey website. Enjoy!